Continuing from previous post, for the part 1 of Flutter tutorials we will learn how to create pages, widgets and list views
lets run the app and see demo app
once your app is running, you can see the app in the device
and any changes you make to the app will be reflected in the device

let’s create some Flutter widgets
we begin by removing the template code for the home page and replacing it with a new one that uses a Scaffold
to provide a Material Design look and feel
lets create a new package for screens widgets and contains a new folder named components
which will contain the widgets that we will use in our app
we will create a new file named home.
import 'package:flutter/material.dart';
import 'package:reddit_client/screens/home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomeScreen(title: 'Subreddit'),
);
}
}
lets create a new class called HomeScreen
this class will extend the StatelessWidget class and will have a build method
next import necessary packages
your app should hot reload when you save this file and see the changes on the device immediately
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
final String title;
const HomeScreen({Key? key, required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: const Center(
child: Text('Home Screen'),
),
);
}
}

begin building the list view using a list view builder
list view builder is a widget that builds a list of any other widget
final subreddits = ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return ListTile(
title: Text('Subreddit $index'),
);
},
);

we can easily give a list of texts or widgets to display
let build a list of subreddits texts
final redditNames = ['flutterDev', 'popular', 'images', 'funny', 'aww'];
final subreddits = ListView.builder(
itemCount: redditNames.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(redditNames[index]),
);
},
);

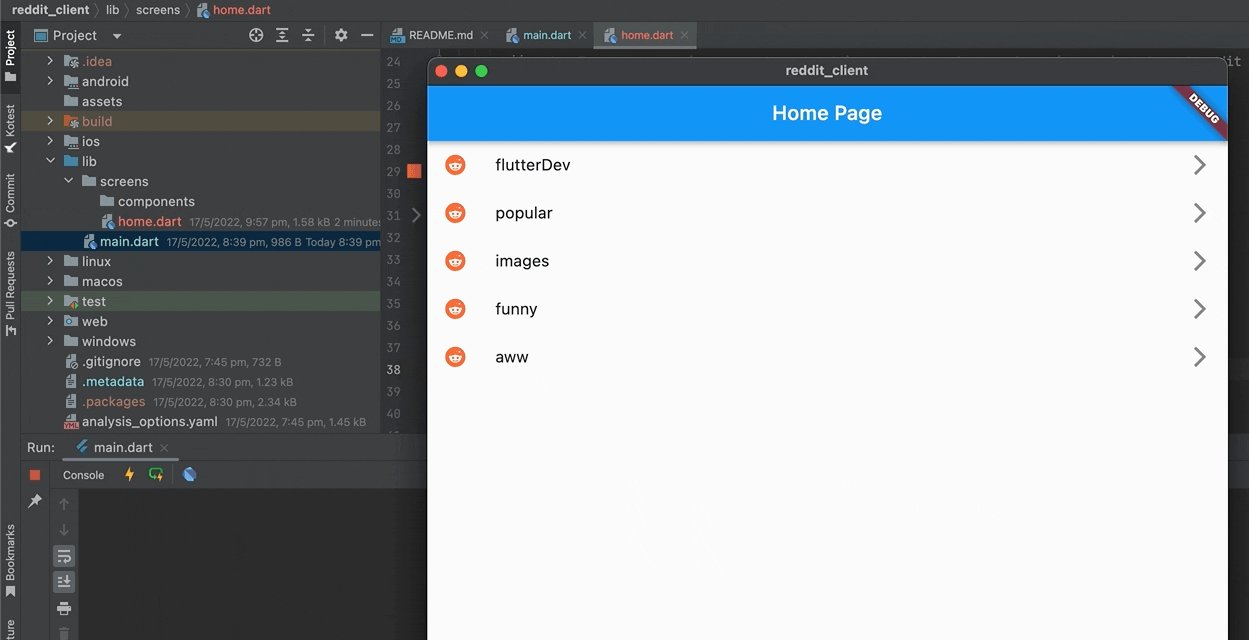
Flutter List view
now we can replace the main body of the screen with the a list view
this list view will contain the list of the subreddits that we want to display
begin building the list view using a list view builder
list view builder is a widget that builds a list of any other widget
we can easily give a list of texts or widgets to display let build a list of subreddits texts
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
final String title;
const HomeScreen({Key? key, required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
final redditNames = ['flutterDev', 'popular', 'images', 'funny', 'aww'];
final subreddits = ListView.builder(
itemCount: redditNames.length,
itemBuilder: (context, index) {
return ListTile(
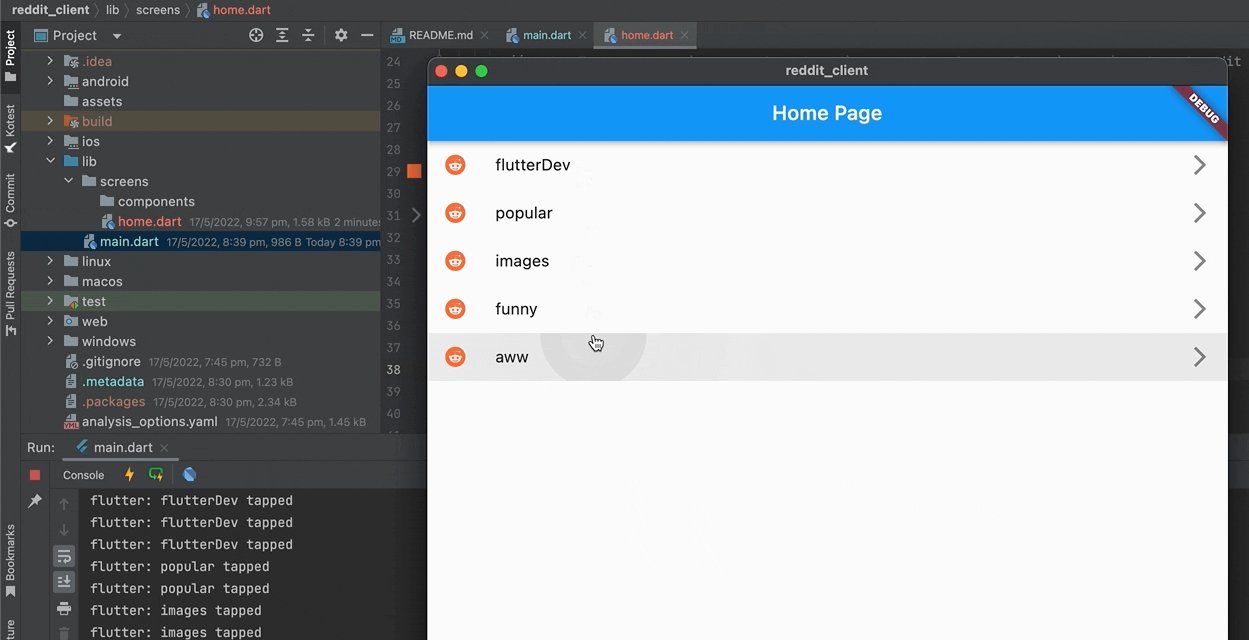
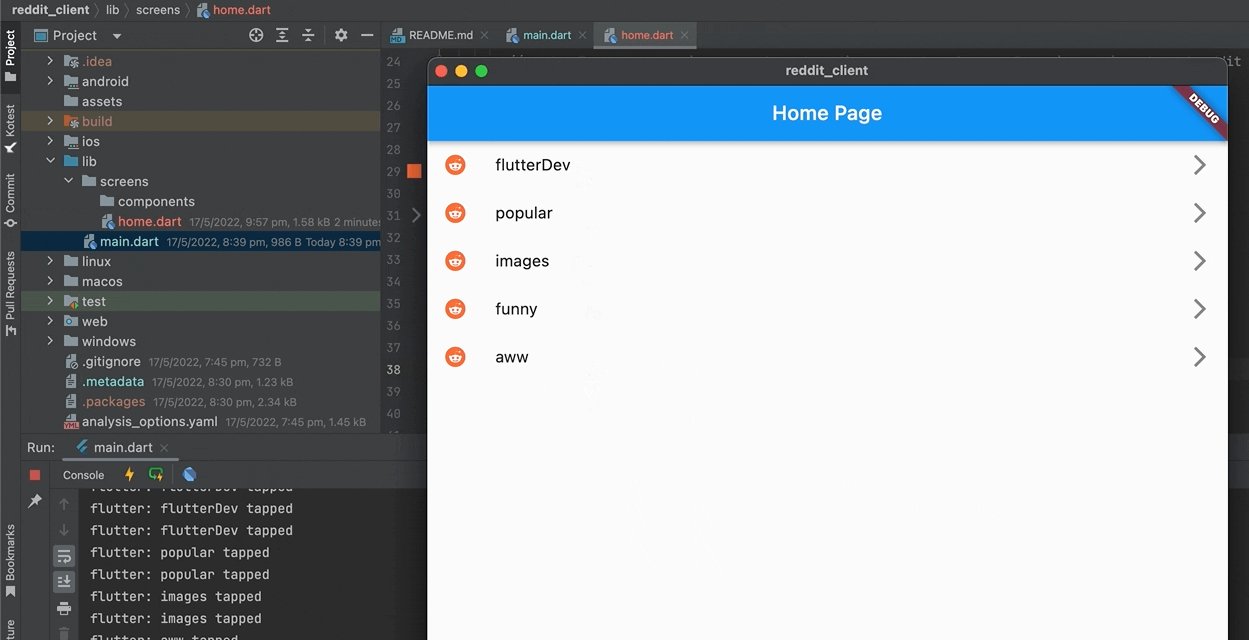
onTap: () => print('${redditNames[index]} tapped'),
leading: const Icon(
Icons.reddit_outlined,
color: Colors.deepOrangeAccent,
),
trailing: const Icon(Icons.arrow_forward_ios),
title: Text(redditNames[index]),
);
},
);
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: subreddits,
),
);
}
}
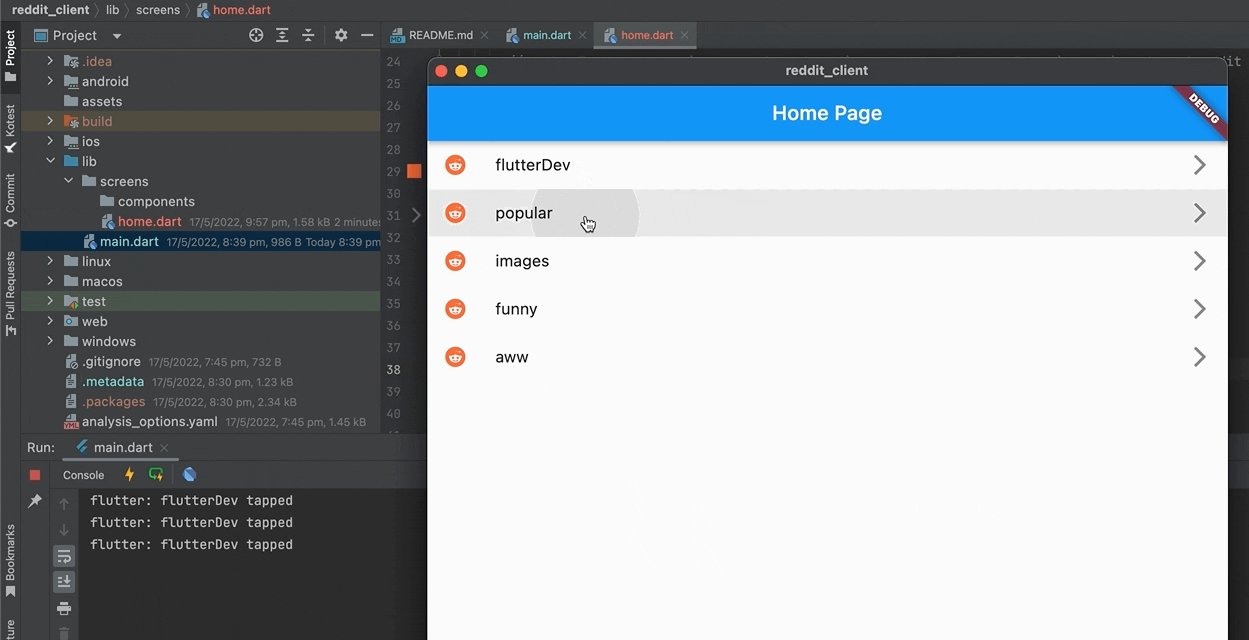
Now lets make this listTile more useful, we can add a leading icon to the list tile
also we can add a trailing icon and colors and onTap we can navigate to the subreddit screen but for now lets just print the subreddit name

Congratulation, we have finished part 1 of this series of tutorial to learn flutter.

In the next part we will explore ways to create new pages and navigate between them also we will create advanced custom widgets
https://github.com/techprd/reddit_client/tree/feature/Lesson_1
reddit_client (this link opens in a new window) by techprd (this link opens in a new window)
A simple reddit client built on flutter