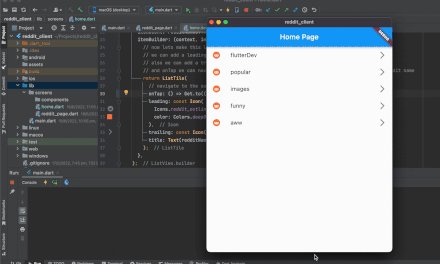
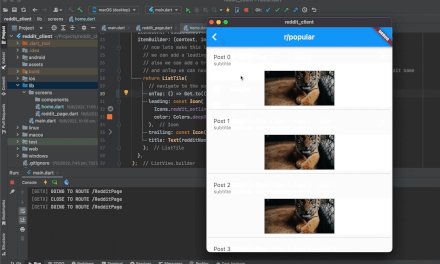
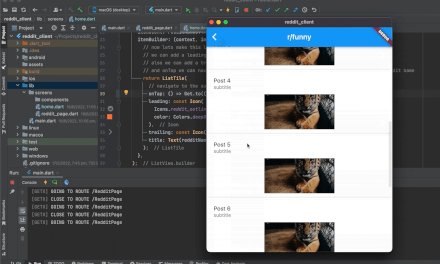
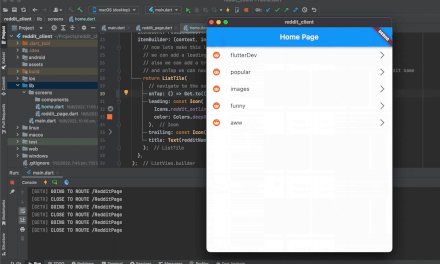
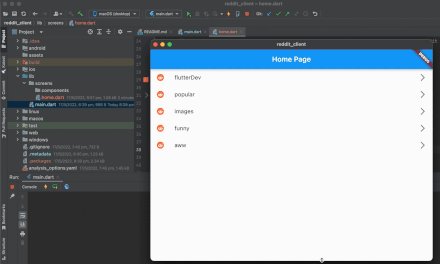
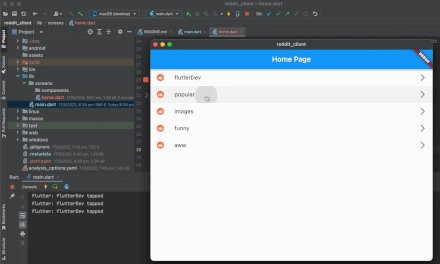
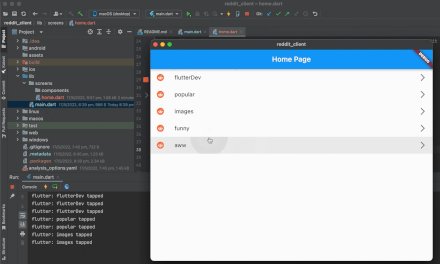
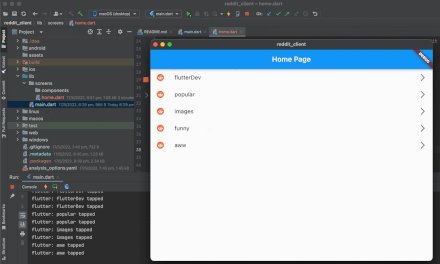
Flutter Page Navigation
easiest way to navigate between pages in flutter using GetX
What is Kotlin Kotlin is an object-oriented programming language, OOP, which supports higher order...
What is Kotlin Kotlin is an object-oriented programming language, OOP, which supports higher order...
Writing to files in Node.js is fairly easy thanks to provided File System APIs, node fs. Asynchronously writes data to a file, replacing the file if it already exists. data can be a string or a buffer. The encoding option is...






Continuing from previous post, for the part 1 of Flutter tutorials we will learn how to create...
Read More
I believe the best way to learn flutter or any framework and programming language is to create an application with medium complexity. For this I’m going to walk you through a series of tutorials to build a practically complex flutter application to build your knowledge from beginner to advanced.
Read More
